
Micro-Lessons for Chronic Conditions
Giving users with chronic conditions the information, tools and support they need to achieve health goals - in the form of digestible lessons, interactive activities, and small goals.

THE TEAM
My role: Lead product designer (and briefly manager of lead product designer)
Product team: Product Manager, Engineers, UX Researcher, Content Designer
Key stakeholders & collaborators: Editorial Design, Editorial, Medical Experts and Educators, Product Marketing, Engineering teams for auth tech
THE GOAL
Leverage user research to develop Healthline’s first authenticated experience, to better understand our users, drive engagement, and fuel growth by driving high audience quality for our advertisers. A successful product would help users with chronic conditions make lifestyle changes and better manage their condition.
MEASURING SUCCESS
Grow active registered user base
Increase user registration rate compared to our newsletter product
Increase user retention
Monetize registered user base and reinvest in growth
CHALLENGES
Newly formed pod within Healthline
This initiative was kicked off at the same time that the pod was formed. The engineering team had to learn how to build our own platform that was integrated into Healthline platforms, and the design team had to figure out how the design system would work as a branch of Healthline. We were also establishing ceremonies and processes as a new pod while kicking off the work.
Product designer briefly transitioning in, and then out
I was the lead product designer on this pod while also managing designers working in other pods. A few months into the project, a reorg required a product designer on my team to transition into this pod. We collaborated and I coached her on this project for a few months. Then a few months later, she transitioned out for maternity leave and I took the IC work back.

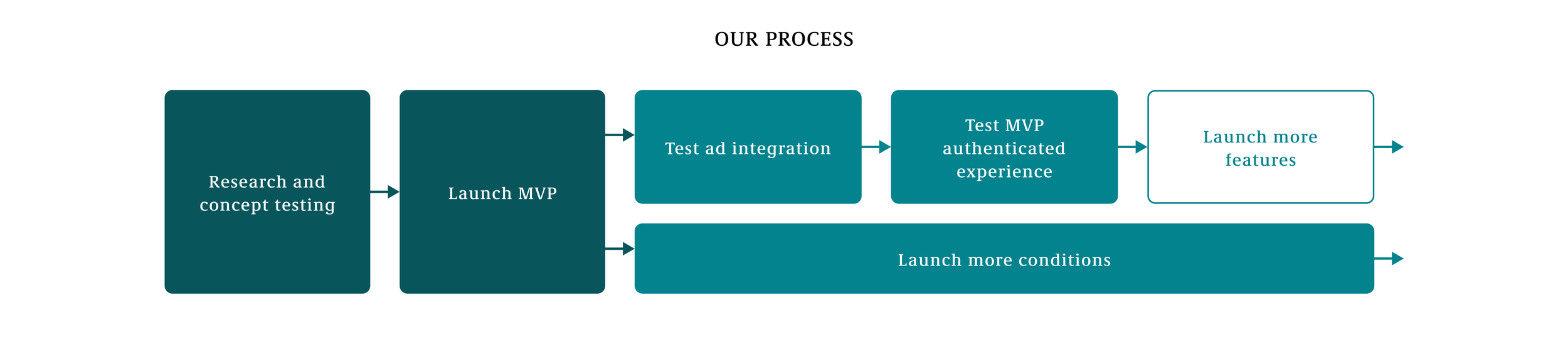
These were the high level steps we took, starting around end of Q1 2021. As of Q1 2022, we are currently about to launch our third condition and an authenticated experience.

I joined a large cross-discipline group conducting an audit of about 80 direct and indirect competitors, led by the product manager.
The goal was to identify companies with strong authentication hooks, frequently engaged user bases, and proprietary user data that could inform our investment in building an engaged audience.
From this we took away a list of common themes around successful authentication hooks (such as personalized content, features to unlock, or health tracking) and retention hooks (such as goal progress notifications, getting support in moments of need, or gamification).
In the chronic condition space, we found that the most common authentication hook is the promise of achieving health outcomes or making conditions easier to manage. Personalized lesson plans are a common solution in the condition space, but they are not very accessible.
…
Next, we brainstormed ideas for an authenticated product with the large group.
We decided to start with type 2 diabetes as our focus, knowing that our concept needed to scale for multiple conditions in the future.
We decided to go with an assumption that users with type 2 diabetes have a desire for a structured, learning experience to help manage their condition.
We narrowed down to three concepts around structured learning, and I mocked up rough visuals to show users. We wanted to confirm our assumption and identify key features to prioritize.
Concept 1: Structured learning + user logging data, with milestones tracking
Concept 2: Structured learning + fun interactive tools, with points and discounts on real life products/services
Concept 3: Structured learning in video format, with live messaging with an expert

We interviewed 10 users with diabetes, a diabetes expert, and a diabetes educator (script was written by, interviews were led by, and data synthesized by our UX researcher).

Our high level learnings were:
A structured learning experience is desired, but users do not want it so structured that the content isn’t personalized and they can’t jump around the lessons
Quizzes and “bite-sized” content is desired

Using the traffic on Healthline.com, we split test more concepts against Heatlhline’s existing newsletter product on multiple conditions.
I mocked up concept screens to represent “bite-sized lessons,” “food as medicine,” and “collective wisdom” for the tests.
The “bite-sized lessons” concept beat the newsletter registration rate for other conditions, but “food as medicine” outperformed “bite-sized lessons” in some conditions. We decided to move forward with “bite sized lessons” and consider other ways to explore the food concept, including integrating a features from product our company had recently acquired.
…
Next we moved on to building a registration page for our “bite-sized lessons” product - a page that could explain the product to users and get them to register, while also being a tool for us to continue to desirability test features.

The registration page design was as simple. I wanted the different sections to explain the product in an engaging and interesting way, but still be simple enough to implement quickly. I also didn’t want to make it complicated or time consuming to create image assets and copy for each test or product launch.
Credit: Another designer created the image assets in these mocks.

Using our new registration page, we could burn test feature ideas (in this example, we tested trackable goals and personalization concepts).
Before our MVP was launched, we used a “join waitlist” CTA and sent users an email letting users know that the product was coming soon, and in the meantime they got our existing newsletter product.
Credit: Another designer created the image assets for these tests.
…
In parallel with these tests, we started work on our MVP “bite-sized lessons” product.

I took a thorough look at competitors in the lessons / learning platform space to get an idea of best practices, gather inspiration, and know what kind of competitors we were up against. I looked at how other learning platforms did marketing, onboarding, lessons design and re-engagement.
In the health space, there were some good products out there (such as Omada). But we were confident that we could build a more valuable product, and our differentiator would be that our lessons would always be free.

In parallel to moving forward with our concept, I supported the PM in research of existing LMS platforms to make sure building our own was the smartest way to go.
After talking with some companies, we decided to build our own system for a variety of reasons - but mainly it was the existing platforms’ lack of support for advertising and the inability to customize the UX to be “bite-sized.”

Although it may seem like an odd format, the PM and I started brainstorming using tables, so that we could think through each idea and feature with right lenses:
Does the feature fit the “bite-sized” vision?
If we build it in our MVP, will we learn from it?
What do our competitors do and why?
Does it start a path toward engaging features for authentication, such as goals or personalization?
…
I wireframed in parallel as we figured out features together.

I wireframed different levels of scope for MVP features. Our plan was to use our existing Healthline email platform to send simple email notifications each week for a lesson. The lessons would be short and include quizzes, but we wouldn’t implement ads yet. Without a way to track the user (the experience wasn’t authenticated yet) there would be no way to track lesson progress.
“MVP Premium” option included a very light version of goals and lesson progress that so we could decide if it was worth the added work for MVP (we decided it wasn’t). “Near Future” option included features such as personalization and goal tracking - mapping out these potential futures in low fidelity helped make sure our MVP would start us on the right path.


We launched “Diabetes Nutrition” lessons for our MVP.
There were 15 short lessons, each with multiple integrated quizzes. The quizzes were meant to test the user’s knowledge and help them learn - it wasn’t something that they had to “pass” to move forward.
Every UX decision was focused on being “bite-sized” and the UI fit with the Healthline brand, with a slightly different use of the color palette (more use of the tangerine).
The product manager worked with writers and diabetes experts (for the lesson content) and editorial designers (for the illustrations and infographics). At this point I was onboarding a product designer on my team onto this project - so we collaborated on the UI work.

In the following months, we launched a second condition (IBD) on our same MVP platform.
First we tested two themes using burn tests with different copy on our registration page - lifestyle changes vs symptom management - to know what to focus our lessons on. Once the first draft of the lessons was done, our UX researcher did a highlighter test to make sure we were focusing on the most useful topics.
As we launched IBD, we refined the steps we were taking and started thinking of it as a template to launch more conditions.
As of Q1 2022, our third condition (high cholesterol) is about to launch, and our fourth condition is currently being tested for themes.
…
Next we worked with Product Marketing start work on integrating ads to support continued growth on our product.


Our plan was to test an ad logic design that was the best possible balance of ad metrics and engagement metrics. I created prototypes to get a sense for how intrusive different ad sizes and placements felt on each breakpoint.
Ad metrics we kept in mind:
Average viewable ad impressions per session
Average ad view-ability (aim to have at least one ad be fully in view on page load, and/or be sticky to support this)
Ad click-through-rate
Minimal impact on lesson engagement (avoid impacting bounce rate / completion rate)
Another challenge was to come up with something that avoided complicated ad logic to decrease technical scope and complexity, but would always work with varying lesson page lengths and number of pages.
Our solution included adding a right rail on desktop, two ad options for the first screen on mobile, and ads after the first paragraph on a few pages.
…
In parallel with working on ad logic design, we started work on an MVP authenticated version of the lessons product.


Creating Healthline user accounts would help us build more sophisticated features that require user data, which would boost growth and retention of our lessons product, and would also help other Healthline products and teams in the future.
To implement this, we worked with a different pod within Healthline that was starting to build out the authentication platform for Healthline - we were the first, so it was an exciting pilot.
Goals for the design:
Create a homepage for lessons that users would want to return to
Make it clear to the user which lessons are available to consume, which lessons were completed, and which were to come - encourage lesson engagement
Define flows for users to sign up and log in
Success metrics
Click through rate on lessons
Lesson completion rate
Return visits
I collaborated with the PM to decide which features would be important to include in the MVP and how to solve for edges cases in the flow. I designed a new header for the registration page and lessons product, a new lessons list page (in collaboration with another product designer), a new success page, and the flows for signing up and logging in/out.

Early results show that the users who register are engaged with the product and find it useful, but we have some ways to go in registrations rates. We are confident that we can continue optimizing and increase these rates.

A Qualtrics survey placed at the end of T2D lessons showed us that the users who engage with the lessons are finding the lessons useful in helping them manage their condition as we’d hoped.
