
Healthline Design System & Team Processes
Establishing and scaling a four-brand design system, creating standardized team processes to raise the bar in the quality and efficiency of our work, and helping create a culture around design inspiration and learning.

When I started at Healthline as a product designer, the product design team was small, about five people for the first few years. There weren’t a lot of team processes, and there wasn’t a design system. The team was even still using Photoshop!
Within the first year, I helped lead the push to switch our team to Sketch (and then four years later, helped lead the switch of our 40 person team to Figma), and started creating a design system with the help of some team members.
I also set out to standardize some of the ways we worked, and started raising the bar on quality, increasing this effort once I began managing a few team members.

Design system
In 2019 our team decided to go with Invision DSM for our design system. I created a library for each of our four brands on our platform.

Invision DSM includes a documentation site which is where I put documentation such as functionality, character counts, example links and use cases.
![In 2021, our team decided to consider switching from Sketch to Figma. A team member and I researched and tested Figma compared to [Sketch + Invision + Zeplin] and decided it was worth the effort of switching our team for three main reasons: Fig](https://images.squarespace-cdn.com/content/v1/55a8962ee4b0e789d63f87c4/1624862309510-9V1MG60UIWH6922RL231/DSM+invision.png)
In 2021, our team decided to consider switching from Sketch to Figma.
A team member and I researched and tested Figma compared to [Sketch + Invision + Zeplin] and decided it was worth the effort of switching our team for three main reasons:
Figma combined multiple tools into one which made everything more efficient
Figma’s variants made having all four brands in one library much easier than Sketch/Invision
Figma’s collaboration features were superior to Sketch
This gave us the opportunity to rethink some of our design system structure. With the help of another designer, I recreated and reorganized the design system, gave it a name (PULSE), and rolled out Figma to the creative, development and product teams.

We broke up the system into three libraries - Foundations, Components and Pages. We addressed the fact that our sites were using multiple overlapping tech stacks but with one design system by organizing sections and writing documentation.
We made variants for brand, screen size (where applicable) and other features.

Being able to have all the components from the four brands in the same file made setting up the system so much easier than Sketch + Invision, and for designers using the system it was much easier to understand. Some components or variants were only available on some of the brands so it was easy to communicate this with a “not available” variant.

Because Figma was new to all the designers on our team we created extra documentation about PULSE libraries in the Figma file and separate documentation for onboarding into Figma that we sent to PMs and developers.

Creative team onboarding process
Our team was small, but there was zero documentation or organization around onboarding. So I created a document to help new designers get everything set up on their computer, get in the right recurring meetings and Slack channels, meet the right people, and get looped into some of the team culture asap.

Competitive research framework
I collaborated with the team to create guidelines and standards for competitive research so that it would be easier to work into timelines and the deliverables we produced would be more standardized. I pushed my team members to never start a project without doing at least a quick look at what was already out there, if not a thorough look.

The framework outlined different use cases for different formats.

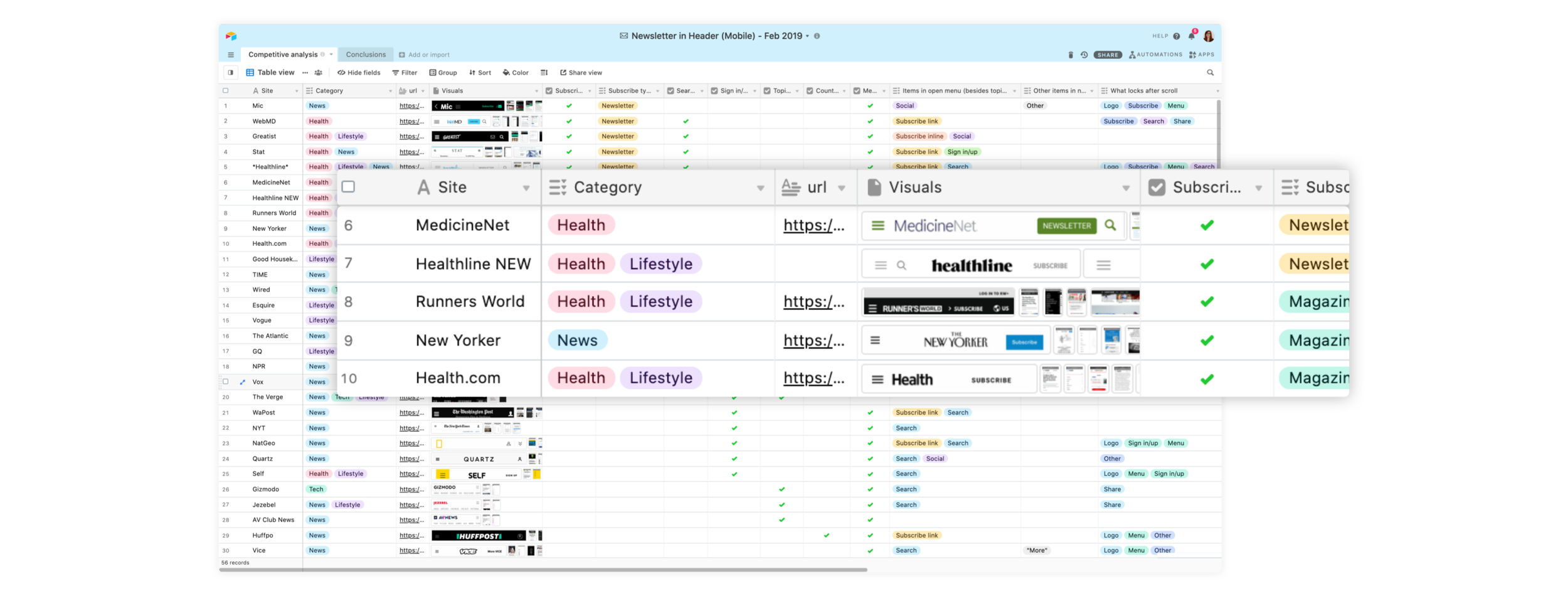
The example above, using Airtable, was a thorough analysis of many characteristics. The example below, using Google Slides, was a presentation to people outside of design showing a conclusions and inspiration in a visual way.

Handoff process for developers
When I started there was no clear process for handing off designs to the development team - there was either a simple mock handoff which forced developers to do a lot of guesswork, or tediously created manual redlines that was not time efficient.
I investigated the feature set for Invision Inspect vs. Zeplin and got some designers and developers perspective to make a decision. At the time, Zeplin ended up being the better choice, so I got the design, development and product teams to start using Zeplin.
I created a high standard for handing off organized and detailed documents that aligned with the product manager’s technical requirements. I always pushed for design, product and engineering to be aligned on naming conventions for any new components. I set up a style guide in Zeplin to match our design system and created a template for setting up projects. We used Zeplin + Sketch syncing features to create documents that had the appropriate amount of explanation and notes, including some manual redlines where necessary to explain the responsive design in more details, and always thought through edge cases.
This high standard for handoff forced us to think through our designs more thoroughly, built great relationships between designers, engineers and product managers, and removed room for error and unnecessary back and forth communication. The detailed Zeplin projects also worked as an archive of all components’ functionality and design for the design and product teams to refer to later as we iterated or as questions came up.
During our switch to Figma years later, I set up these same templates and standards to be used in Figma as we moved away from Zeplin.

Spark
Our team organized a recurring meeting to casually discuss anything inspiring. We set it up to be fun and casual, so we could discuss anything from relevant UI inspiration to funny animal videos, but also used it as a way to draw inspiration from the world to make our work better.
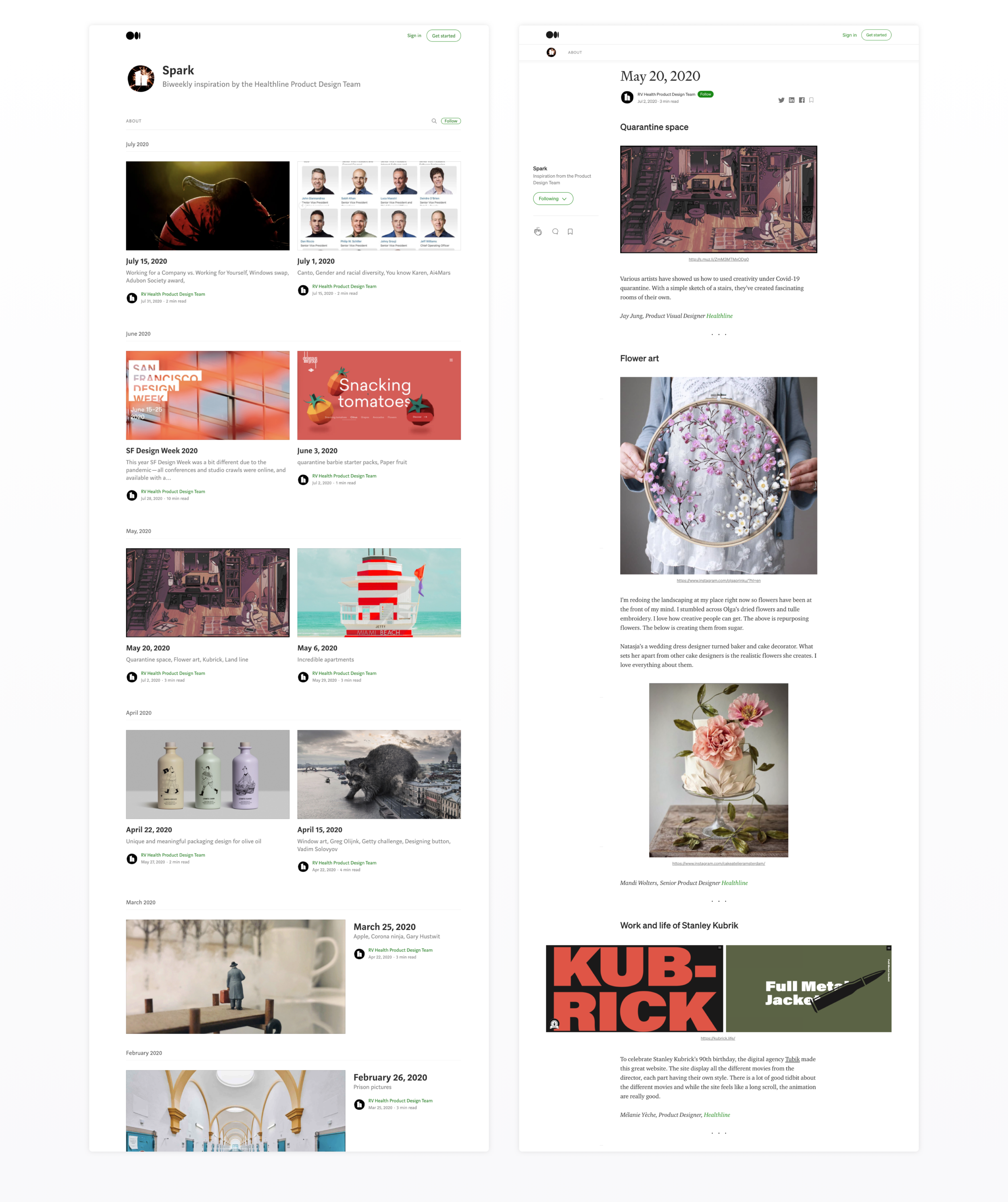
We created a Slack channel to post fun stuff we found and wanted to share, and we created a Medium blog to write about Spark. We wrote a short post after each share, as an effort to hold ourselves accountable to always bring something thoughtful to share, to practice our design writing skills, and to create an artifact that we could share outside of the design team or even Healthline.
Although sometimes it can be difficult to make sure that team members attend and take the time to write a post, Spark remains a successful way to feel inspired and connect as a team in a remote world.

Organizing conferences and share-outs
In collaboration with another design team member, I organized a recurring meeting to plan conferences to make sure we were each attending one event per year, in addition to a few team events like SF Design Week. We compiled a spreadsheet to organize events and plan budget and travel.
For sharing learnings, we used our Spark meeting to discuss the events and the Spark blog to write a thorough write-up. It held us accountable to bring back learnings and practice writing about design.

Healthline had the budget for our small team to attend conferences, so we just had to organize ourselves and make sure that we were getting the most out of the experiences. It was a rewarding experience as a small team, and it helped to have this framework when we merged with a much larger design team after Healthline was acquired by Red Ventures (about 10 more designers).
With the larger team, I used this framework to organize around conferences and encourage team members to attend and share learnings. It was much more challenging to organize share-outs with a large group and this is still a work in progress.
I also outlined this framework and shared outside of our creative team for other disciplines to organize around.
